OPCO
ATLAS
DESIGN
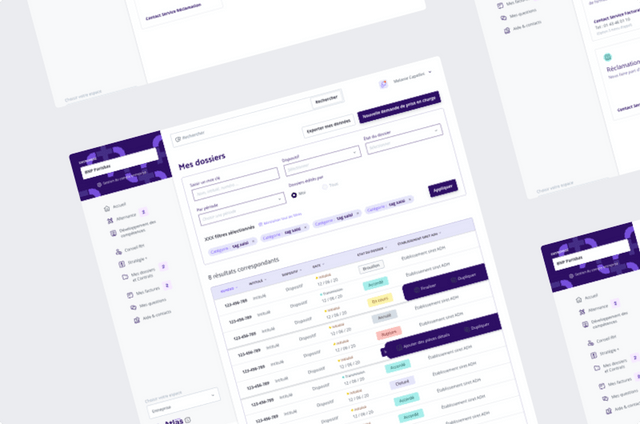
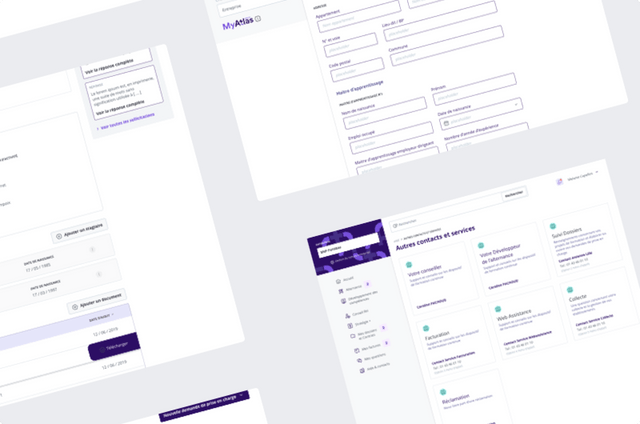
Improvement of the User experience around Opco Atlas and its eco-system
This project seemed interesting to me to exhibit. Indeed, it started on March 16, the start of lockdown during the Covid and it continued for 6 months intensely. Here is the first part of this project.
Client: Opco Atlas
Project: Cross plateforme
Profil: Service designer
Team with: Frédéric Bontemps, Bastien Calou, Samuel Chaabane et Philippe Thepault
01
01 Introduction
Challenge
In this very particular context, the different stages were more than interesting to challenge as much in the teamwork as in the result. The idea was to be able to draw up / categorize the organization of Opco, identify the various points of friction in its operation, find functional, human and logistical opportunities but also to improve online services, the central digital product.
02
02 Problem Statement
Scope of Work
Know each actor horizontally and vertically from the different departments to understand the issues but also have a detailed knowledge of business expertise.
UX and Research
Workshops and documentation, definition of the ecosystem and interdependencies.
UI Design
Creation of a graphic reference document as well as a design system.
Développement
Atomic design and validation process in iteration, Design system with Fractal.
02
02 Problem Statement
Preparation
Proposal for a working method inspired by that of Jesse James Garret which is based on 5 pillars to which I add the "Knowledge" pillar for an appropriation of the profession.
Concept
MVP
N RELEASE
Phase 00 - Knowledge
Phase 01 - Strategy
Phase 02 - Scope
Phase 03 - Structure
Phase 04 - Skeleton
Phase 05 - Design system and frontend dev
02
02 Problem Statement
User Research
Customer Interview
Use of Userbit for interview follow-up and to provide relevant data advice.
Matrice services
Ask the different services to highlight the dependencies and needs of each of them.
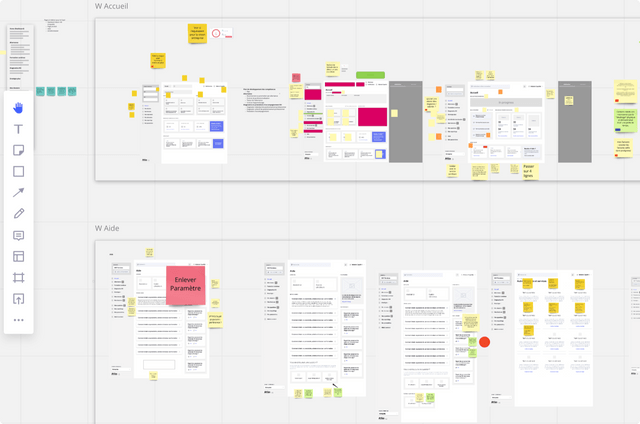
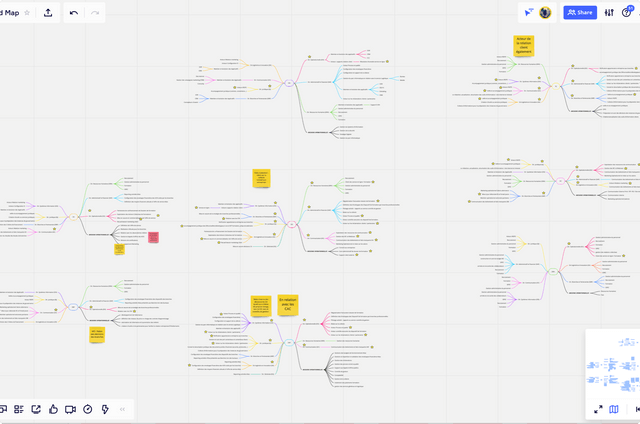
Information architecture
It remains now to link all the research and our iterations to align the team in a direction of design and production.
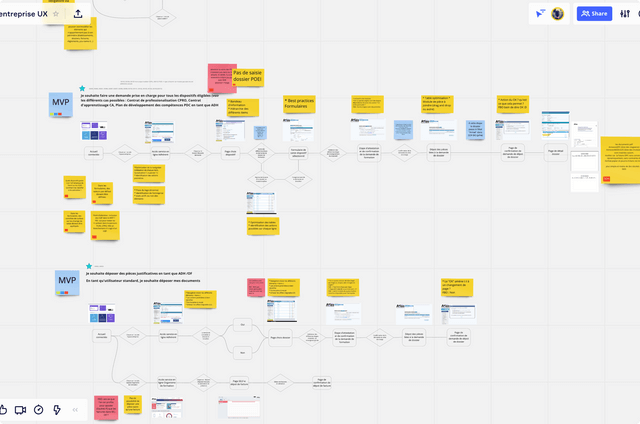
Définition MVP
Prioritization of the various functionalities and prioritized routes.

02
02 Problem Statement
Goals
Create enthusiasm around this redesign and allow real change thanks to design methods. Structuring of a pilot team, recovery of the need at all scales.
Include roadmap
Listening and prioritization in line with the expressed needs of each department
QuickWin
Workshop and networking of different teams to think together about quick optimizations
Workshop
Definition of User Stories and course challenge with a business and customer team
03
03 Solutions
Outcome
During this project, there was a real desire to deliver value quickly. Budgets were tight, time limited, and this lockdown was an opportunity to act quickly, in a precise and structured manner. The discussions and the co-construction of the workshops were greatly appreciated by the project stakeholders.
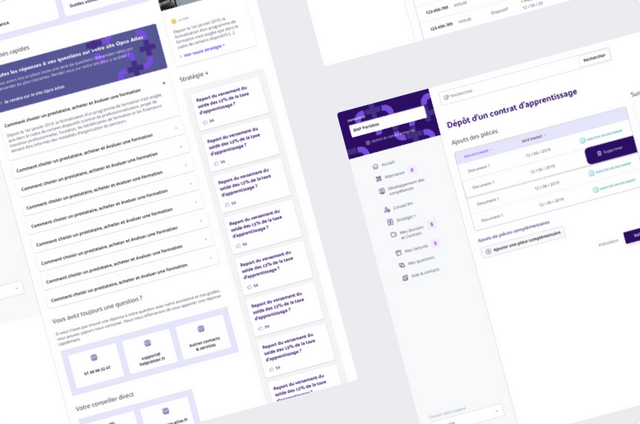
We were a small team but the project was huge. To avoid getting lost, we choosed to define and produce paths (userflow, quick wireframes and models) while setting up a robust design system to facilitate development. For a first delivery, it was necessary to deliver value in a pragmatic way : improving the daily life of the people who supervise and who are in the field.
User research
Qualitative (interviews, user tests), quantitative (surveys, analytics)
Create value
Create value. Simplified onboarding to move on to the experience right away.
MVP Validated
Evaluation of the features put in place for a structure of a future roadmap.
Committed team
Scope of the application in different contexts with a dedicated interface.
07
07 Conclusion
Learnings
Working on this first part demonstrated the importance of a Core team, focusing on a topic and creating alignment across an entire company.
The second part promises to be exciting 🤞🏼